总想知道自己文章点击量如何,所以就想为博客增加文章阅读量统计。
之前试过用不蒜子实现,但是它无法在目录页面看到每篇博客阅读量,并且有看到其他人基于leancloud实现,于是就在网上找了许多教程研究了几天
但是,网上基于yilia主题的leancloud的阅读量文章很少,而且大多数之介绍了有关大概,没有每一个步骤讲清楚,使得我们难以高度自定义
这篇文章将会从头开始,详细介绍每一个步骤,并提供许多备用代码以完成高度自定义
配置leancloud
因为过程比较简单,跟着教程做就行了,因此在这里我不做过多的补充
本文配置leancloud部分改编自mxy493的博客(甚至大部分图片都是从他服务器外链)
点击leancloud官网,点击免费试用并注册账号(在此处选免费版就够用了)

然后选择下方的创建应用,新应用名字可以根据自己的喜好输入(可以中文)
输入完名字后其他都不用管,默认的就行,直接点击创建

然后将鼠标移动到应用的右上方,点击齿轮(设置)的图标进入设置界面

在设置>应用Key中复制下此处的App ID以及App Key,等待稍后使用
最后,为了leancloud的数据安全性,再填写一下安全域名,应用>设置>安全设置中的Web 安全域名,一般填写自己博客主页的地址和http://localhost:4000/就可以了,如下图:

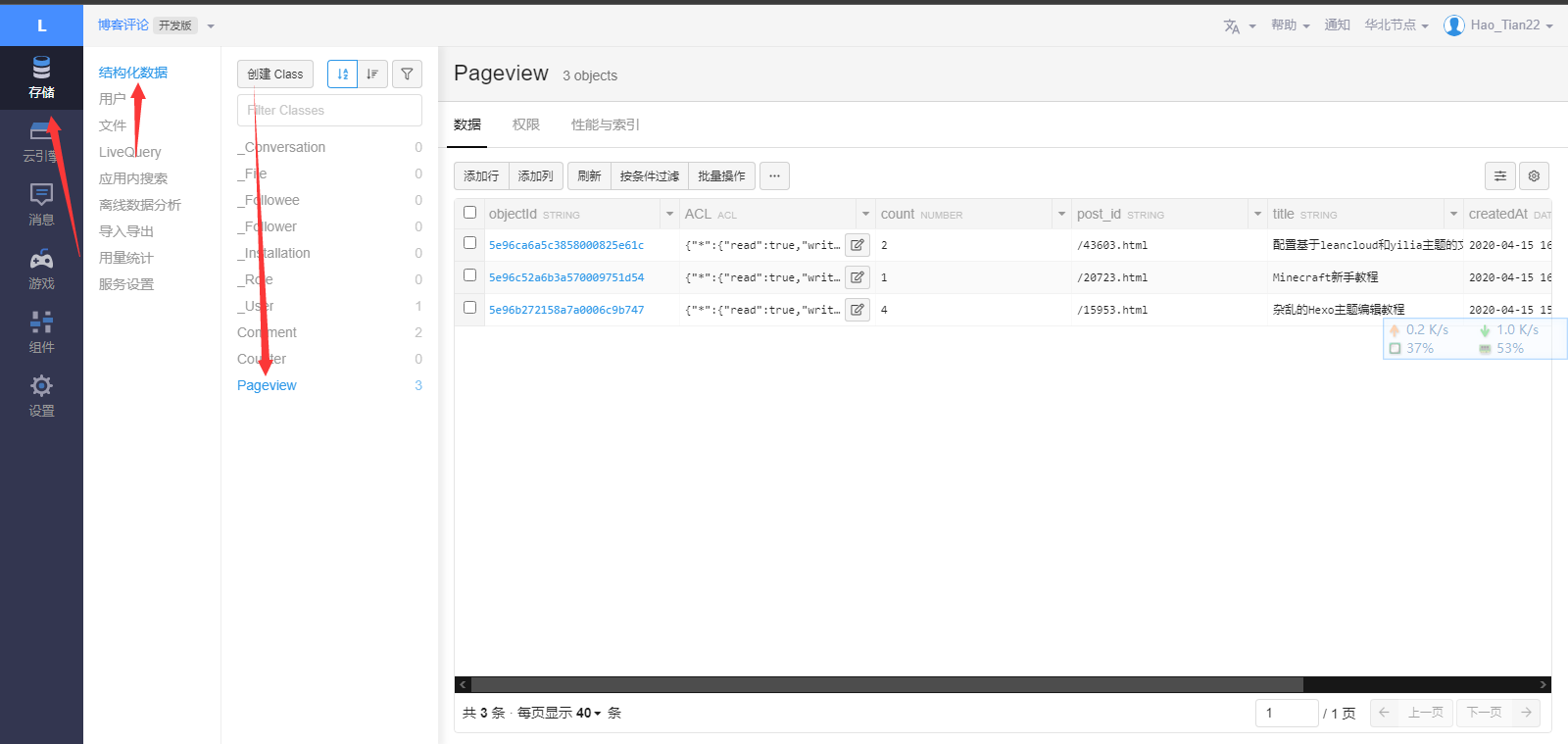
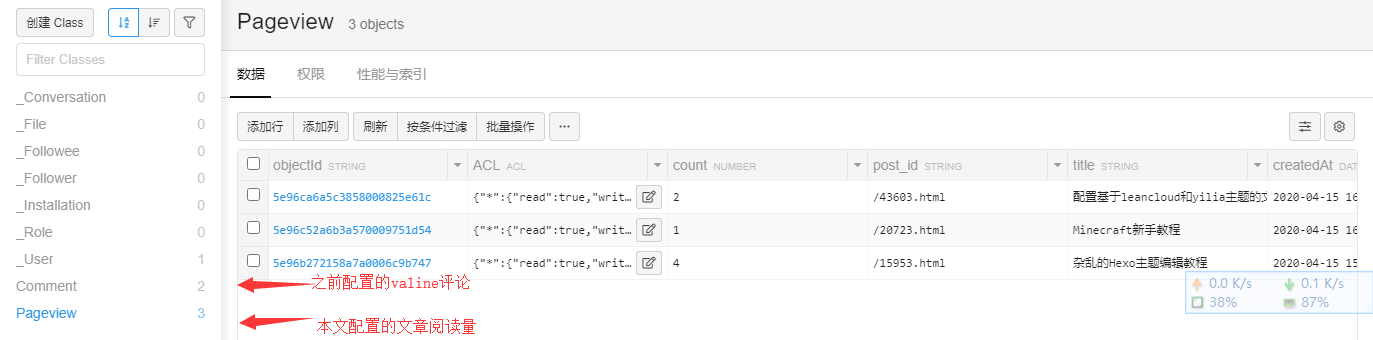
在此后,数据会保存到Leancloud你创建的应用里,具体可以登录Leancloud,选择应用>存储>PageView,评论的所有相关信息都可以在这儿看到
有数据后,双击表格中数据的对应项可直接编辑,也可在表格上方的按钮处选择删除数据

这样,leancloud就已经配置完了
如果想查看更多高阶做法和配置valine评论系统,请看原文mxy439的博客
配置主题代码
本文配置主题代码部分改编自浩码农的博客
修改 _config.yml
修改 themes/yilia/_config.yml 文件,增加判断是否启用访问统计的配置项,输入leancloud 的 api_id 及 api_key
themes/yilia/_config.yml1
2
3
4
5
6
7
8
9
|
leancloud_visitors:
enable: true
appid:
appkey:
js_cdn:
jquery: https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js
av : //cdn1.lncld.net/static/js/2.5.0/av-min.js
|
如果此前配置过valine评论的可共用同一个appid和appkey
修改 article.ejs
修改 themes/yilia/layout/_partial/article.ejs 文件,在标题旁或下面你觉得合适的地方加入显示阅读量的代码
我选择添加在<header class=" article-header">的后面,对应标题的下方
themes/yilia/layout/_partial/article.ejs1
2
3
4
5
6
| <!-- 文章阅读量 -->
<% if (theme.leancloud_visitors.enable && !post.no_visitors) { %>
| 阅读量:
<span id="<%- url_for(post.path) %>" class="pageViews" data-flag-title="<%= post.title %>">1</span>次
<% } %>
<!--文章阅读量end-->
|
在此中,如果需要换行,可以添加<br></br>来换行
<%- url_for(post.path) %>为对应文章的链接,如果设置了文章id的可以修改为<%= post.id %>
在<span></span>标签前后,%>和<%之间,都可以自行加上想要显示的话(示例给的 是空格的意思,也可以修改)
两个<span>标签中间的文字是初始值,在联网获取服务器数据后会被替换为服务器的数据
此外,还可以加入style等参数美化
如果需要更多自定义参数传到服务器,可以在<span>尖号中加入更多元素,(下文还需要进一步设置)
修改 themes/yilia/layout/_partial/footer.ejs 文件,在 </footer> 标签前新建一行并加入如下代码:
themes/yilia/layout/_partial/footer.ejs1
2
3
4
| <% if (theme.leancloud_visitors.enable){ %>
<!-- 文章阅读数 -->
<%- partial('post/lc_visitors') %>
<% } %>
|
这里的 lc_visitors 在下一步创建,它实现获取及更新文章阅读数的逻辑
⚠此处并不能自定义
新建 lc_visitors.ejs
在主题的 themes/yilia/layout/_partial/post 目录下,新建文件lc_visitors.ejs,代码如下:
此处自定义部分已经放入代码注释中
lc_visitors.ejs1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| <script src="<%- theme.js_cdn.jquery %>"></script>
<script src="<%- theme.js_cdn.av %>"></script>
<script type="text/javascript">
var leancloud_app_id = '<%= theme.leancloud.appid %>';
var leancloud_app_key = '<%= theme.leancloud.appkey %>';
AV.init({
appId: leancloud_app_id,
appKey: leancloud_app_key
});
var pageViewsLength = $(".pageViews").length;
var isIndex = $(".pageViews").length > 1 ? true : false;
function showTime() {
var Pageview = AV.Object.extend("Pageview");
if (isIndex) {
$(".pageViews").each(function () {
showPageViewsNum($(this), Pageview);
});
} else {
addPageViewsNum($(".pageViews"));
}
}
function showPageViewsNum(ele, Pageview) {
var id = ele.attr('id').trim();
var query = new AV.Query("Pageview");
query.equalTo("post_id", id);
query.descending('createdAt');
query.limit(1);
query.find().then(function (results) {
$(document.getElementById(id)).text(results && results.length > 0 ? results[0].get("count") : '0');
}, function (error) {
$(document.getElementById(id)).text('0');
});
}
function addPageViewsNum(ele) {
var id = ele.attr('id').trim();
var title = ele.attr('data-flag-title').trim();
var query = new AV.Query("Pageview");
query.equalTo("post_id", id);
query.descending('createdAt');
query.limit(1);
query.find().then(function (results) {
if (results.length == 0) {
saveNewPageview(id, title);
return;
}
var pageview = results[0];
var count = pageview.get("count");
count++;
pageview.set("count", count);
pageview.set("title", title);
pageview.save().then(function (pageview) {
$(document.getElementById(id)).text(count);
})
}, function (error) {
saveNewPageview(id, title);
})
}
function saveNewPageview(id, title) {
var Pageview = AV.Object.extend("Pageview");
var query = new Pageview;
query.save({
post_id: id,
title: title,
count: 1
}).then(function (pageview) {
$(document.getElementById(id)).text(pageview.count);
}, function (error) {
});
}
if (pageViewsLength) {
showTime();
}
</script>
|
此处修复了参考文字中因为变量名不同和id设置原因导致的bug
最终效果
文章访问量

后台数据

参考文章
mxy493的博客
浩码农的博客